How To Write an About Us Page (11 Real Examples)

Your homepage may grab all the glory, but data from hundreds of Google Analytics accounts shows the next stop for most visitors is the About page. So why does it feel like you suddenly forget how to speak human when you sit down to write one? Confronted with that blinking cursor, you’re not alone if you wonder, “How do I talk about myself without sounding like a résumé stapled to the bottom of a sales flyer?”
We’ll let you in on a little secret: No one is looking for a Pulitzer-worthy autobiography. They’re looking for the real-person story behind your business: why you started, what drives you, and maybe a little bit about how you can make their lives better. That’s it! Nail that, and an anonymous clicker turns into a customer who feels like they just met a founder, not a logo.
In this guide, we’re breaking down the simple building blocks of a trust-boosting About Us page. We’ll also tour a dozen examples you can steal ideas from and explore some copy prompts (plus a few AI shortcuts) to help you power through writer’s block. Ready to turn that intimidating blank screen into your site’s welcoming meet-and-greet? Let’s get started.
What an About Us Page Actually Does
Think of your About Us page as the digital version of a “nice to meet you.” In study after study, it’s one of the first clicks visitors make after your homepage —often the second-most visited page on a site, according to Google Analytics data.
So what does that traffic actually do for you?
The bottom line: Ignoring your About Us page is like showing up to a networking event and refusing to shake hands. But get it right, and those extra clicks translate into measurable trust, longer dwell time, and more sales.
Anatomy of a Trust-Building About Us Page
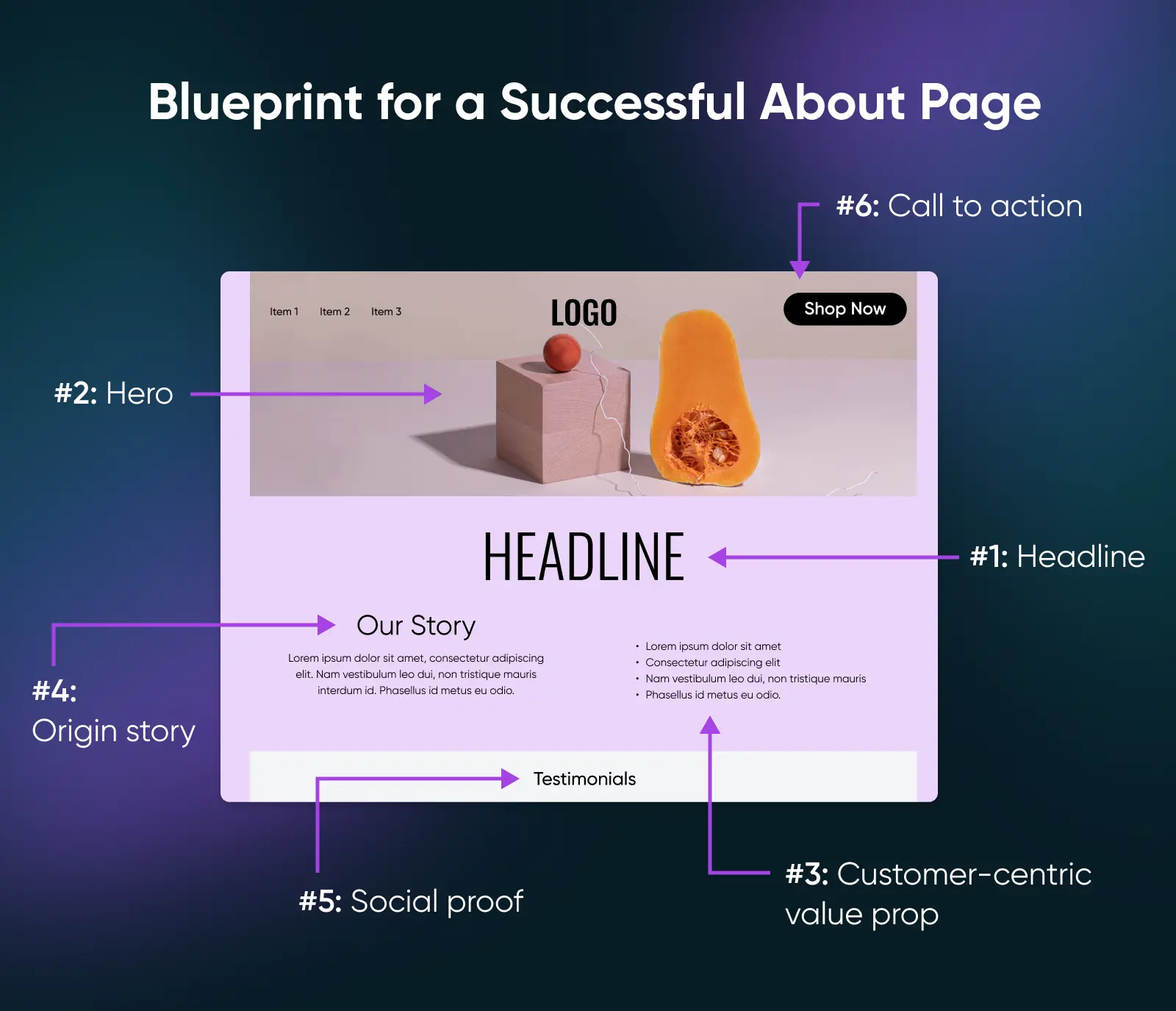
Below is a six-part blueprint you can drop straight into WordPress and customize in an afternoon. Each element stacks deliberately, moving a visitor from “Who are you?” to “Shut up and take my money!”

1. Hook or Headline
Why it matters: Stops the scroll. For example, “Turning thrift-store finds into statement pieces since 2018.”
How to build it: Borrow a proven copywriting formula like “Pain-Agitate-Solution” and speak to the reader’s goal, not your ego. You might even draft a few options and A/B test them to land on the best one (more on that later in this article).
2. Hero Image or Micro-Video
Why it matters: Faces trigger neurons that instantly attract fellow humans and boost our trust.
Pro-tip: Shoot a five-second GIF-style loop on your phone (you packing an order, roasting beans, sketching code, etc.) for a micro-video that’s low-budget yet effective.
3. Customer-Centric Value Proposition
Why it matters: Instantly clarifies the “What’s in it for me?”
How to build it: One or two sentences that start with a verb and include a tangible result (for example, “We build WordPress sites that load in under one second and rank on page 1”). Follow that up with one bullet row of quick-scan proof points, likehow many years you’ve been in business, how many projects you’ve shipped, your five-star reviews, etc.
4. Your Founder or Origin Story
Why it matters: Stories activate 22x more regions of the brain than facts alone.
How to build it: Use the Pixar framework in three short paragraphs: Once upon a time… / Until one day… / Ever since then… Keep the spotlight on the problem you solve, not the medals you’ve won.
5. Social Proof Stack
Why it matters: 73% of buyers say brands have a responsibility to act for the greater good, showing they care about the values and beliefs of the companies behind products.
How to build it: Mix testimonial snippets, trust badges, and “as seen in” logos, but limit your social proof to around five items at most to avoid visual clutter, and link each logo to its source for authenticity.
6. Clear Call to Action
Why it matters: Visitors need the next step while your story is fresh.
How to build it: Use a single primary CTA button. Place it above the fold and after the story so it’s always within reach on mobile.
11 About Us Page Examples That Nail It
Want to write your About Us page like a pro? Skim these examples to learn from some of the best.
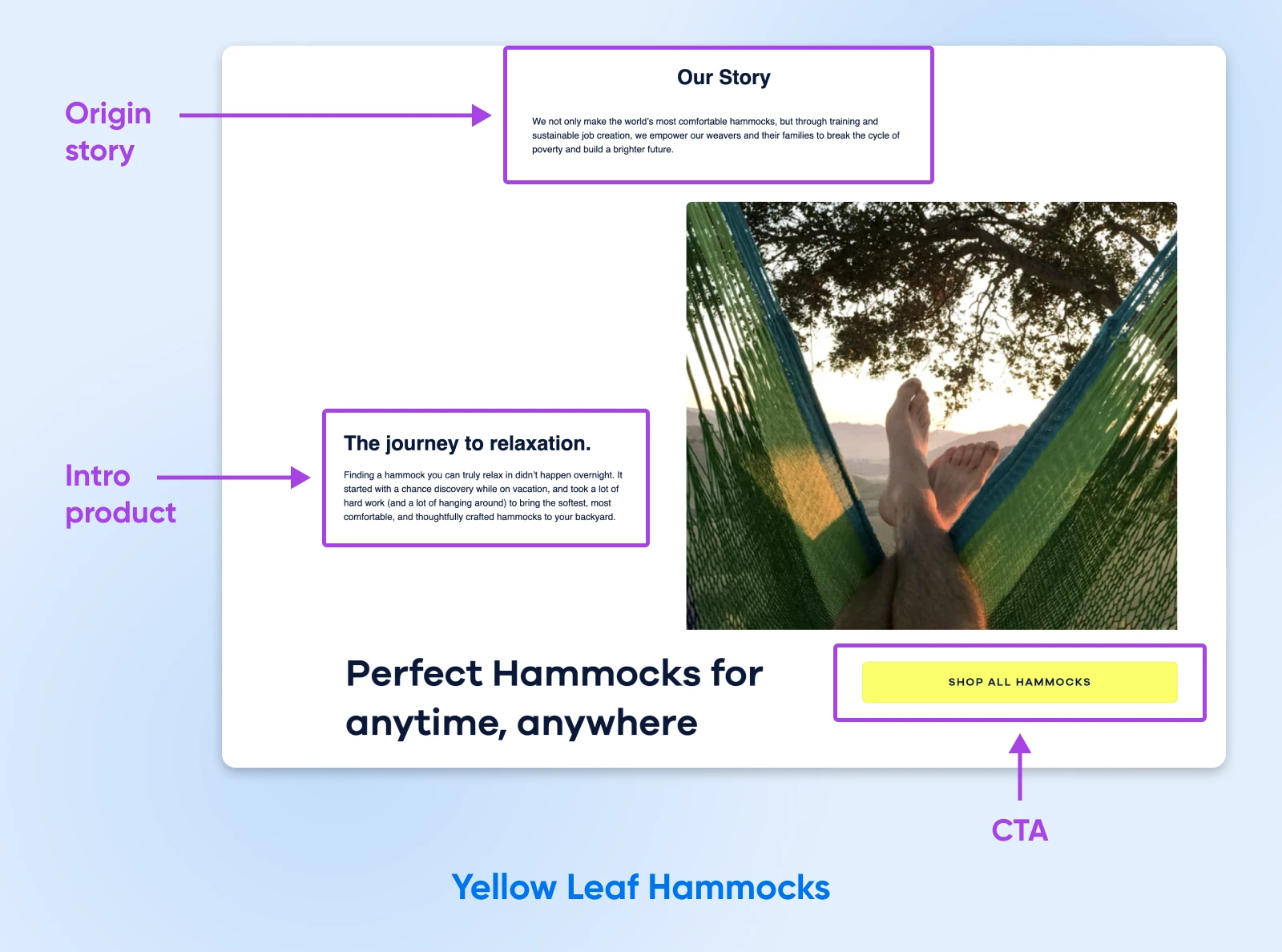
1. Yellow Leaf Hammocks

Yellow Leaf Hammock opens with a powerful video, then sells customers on the story of empowering artisan weavers —mission first, product second, and then a gentle shop CTA.
Key takeaway: Lead with your mission, especially if you’re changing the world.
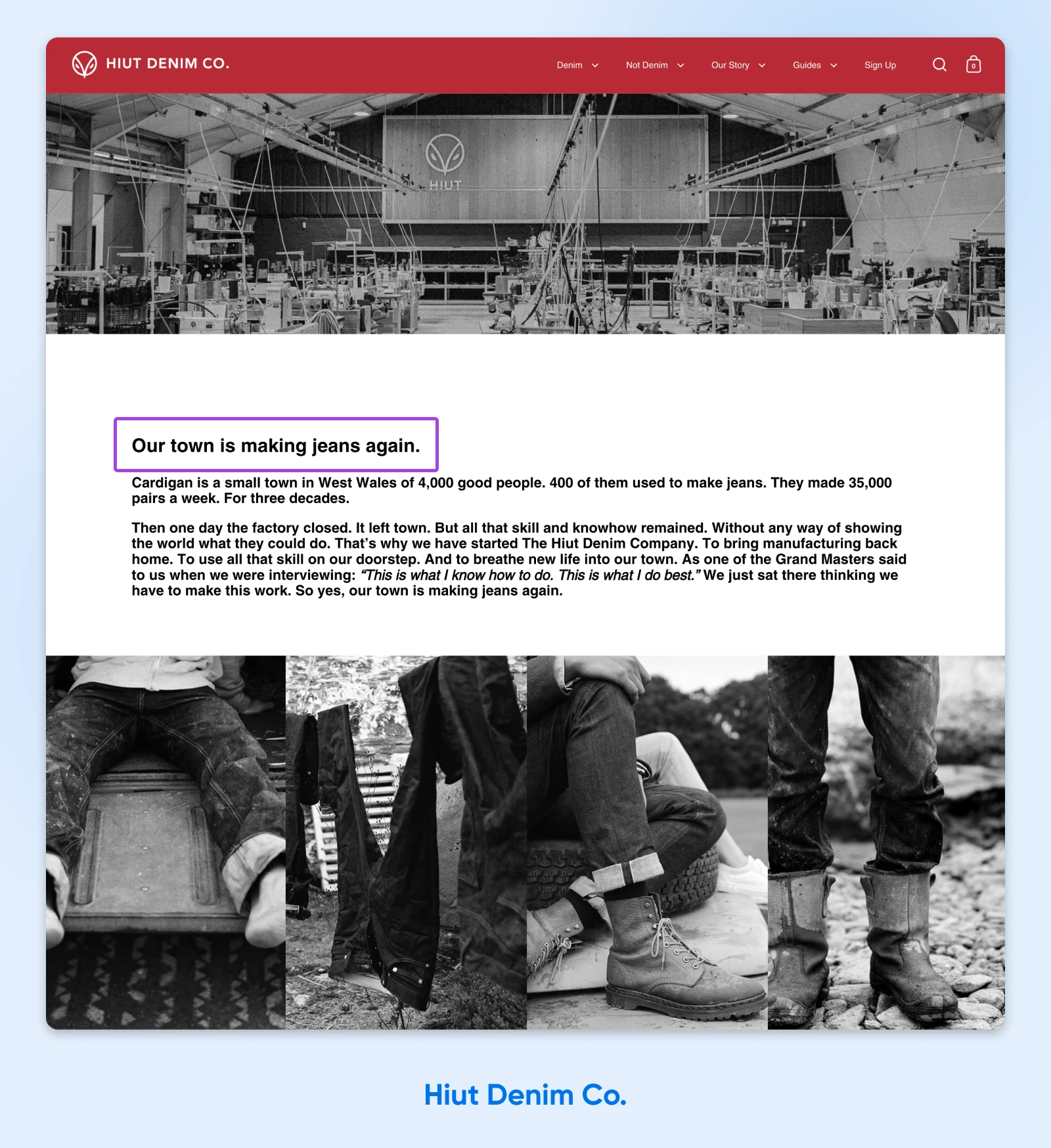
2. Hiut Denim Co.

A town-revival tale (“[Cardigan] is making jeans again”) plus candid factory shots prove purpose and craft in one scroll for Hiut Denim Co.
Key takeaway: Tell a place-based story if your business has strong hometown roots.
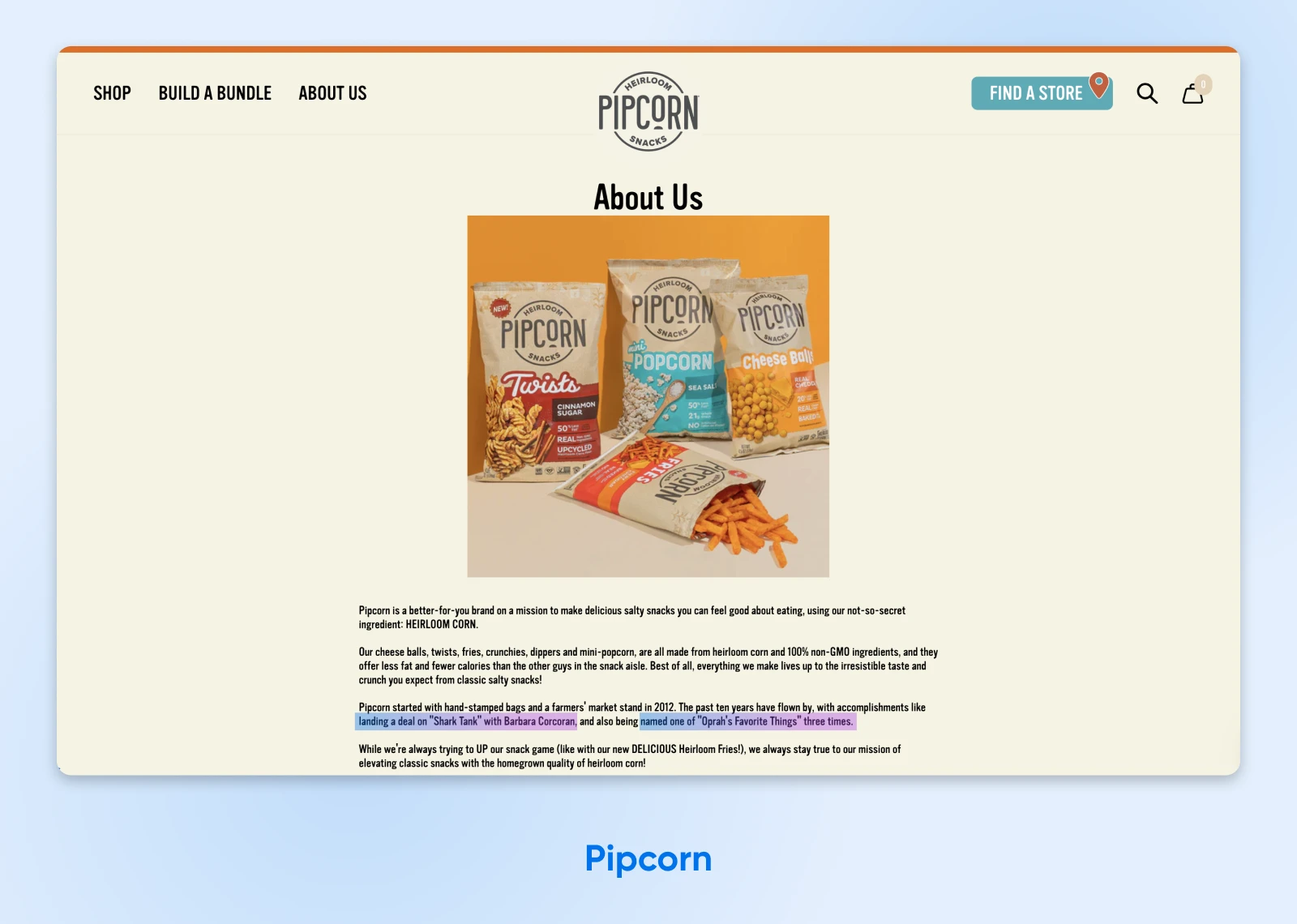
3. Pipcorn

Pipcorn leans into their origin story, with a short “Shark Tank to Oprah” tale and ingredient info to keep their About page snackable and credible.
Key takeaway: A tiny timeline can offer big proof if you have a viral product or a company that blew up quickly.
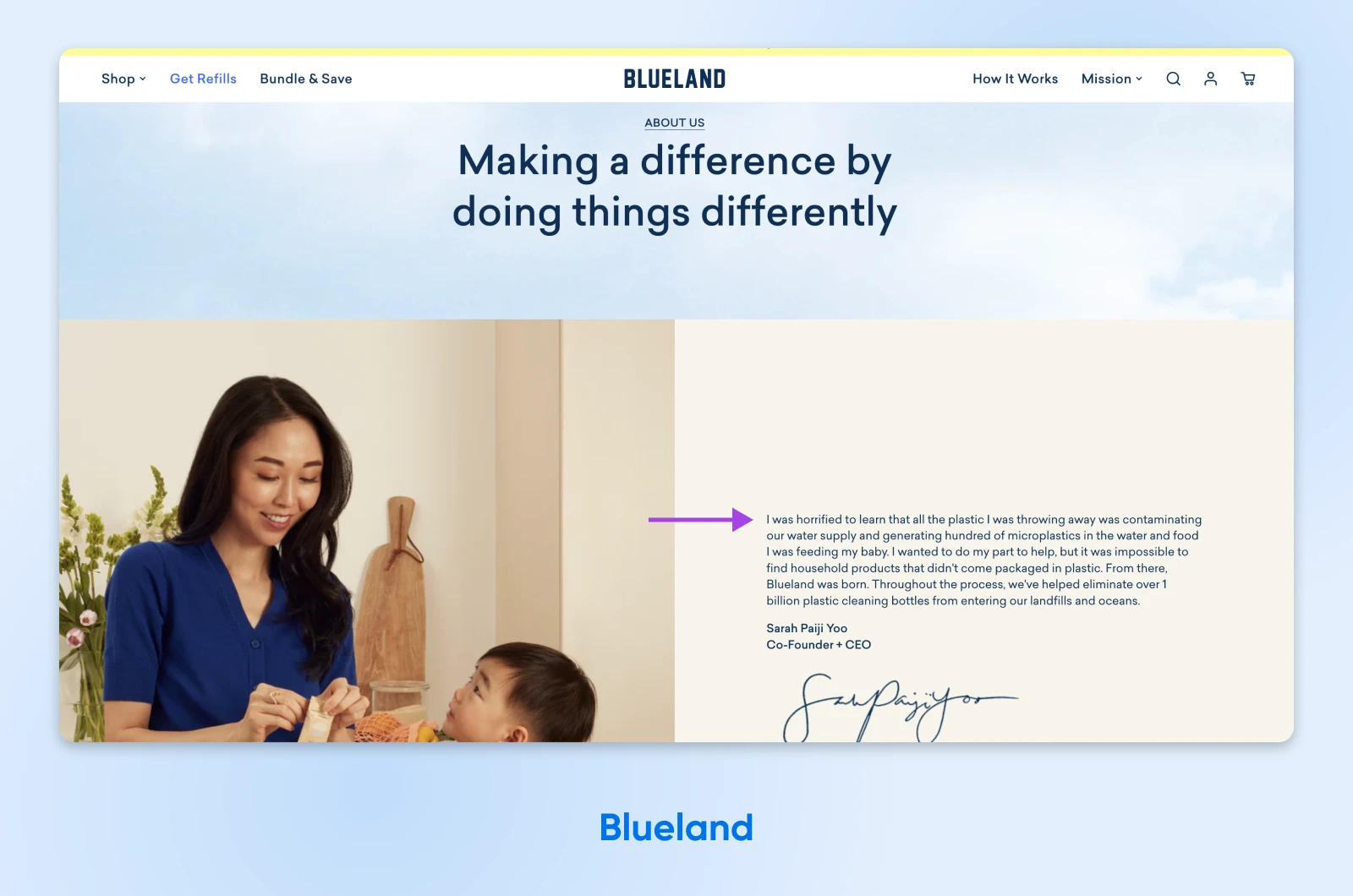
4. Blueland

Blueland features a family photo from the company’s founder, plus a personalized message that includes some scary stats she learned that inspired her to start her sustainability-minded startup.
Key takeaway: Stats can tell a story,especially if you personalize them.
5. Wistia

Wistia keeps things sweet and simple. There are no gimmicks here,just a straightforward mission statement and a simple story of the company’s roots.
Key takeaway: Don’t overthink it! Your mission should shine on your About page, so put it front and center.
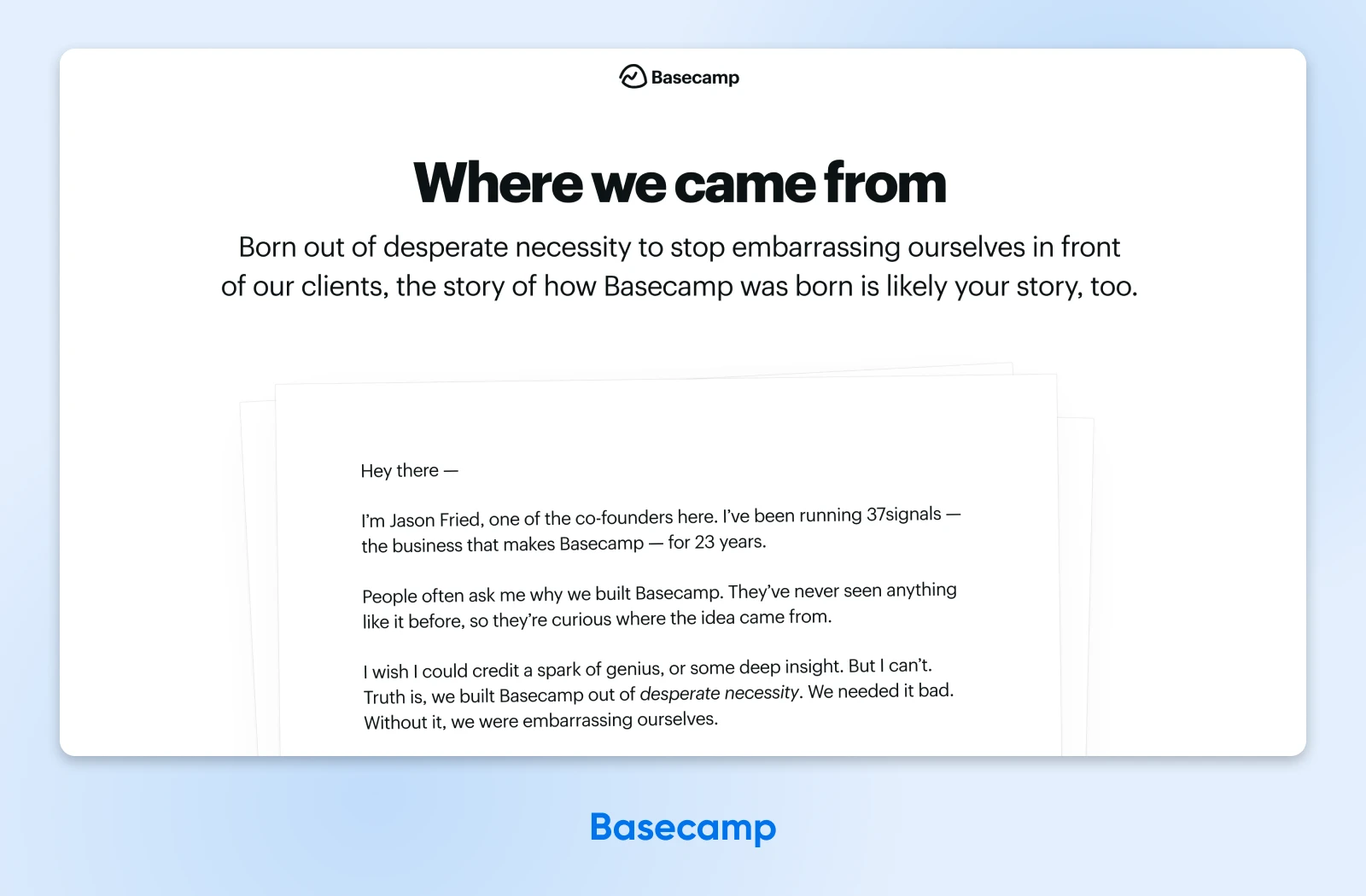
6. Basecamp

Co-founder Jason Fried narrates a failure-to-fix story. Casual typography and doodles keep it human, not corporate.
Key takeaway: Telling your story in first-person makes it sound like a chat with a friend, not more corporate-speak.
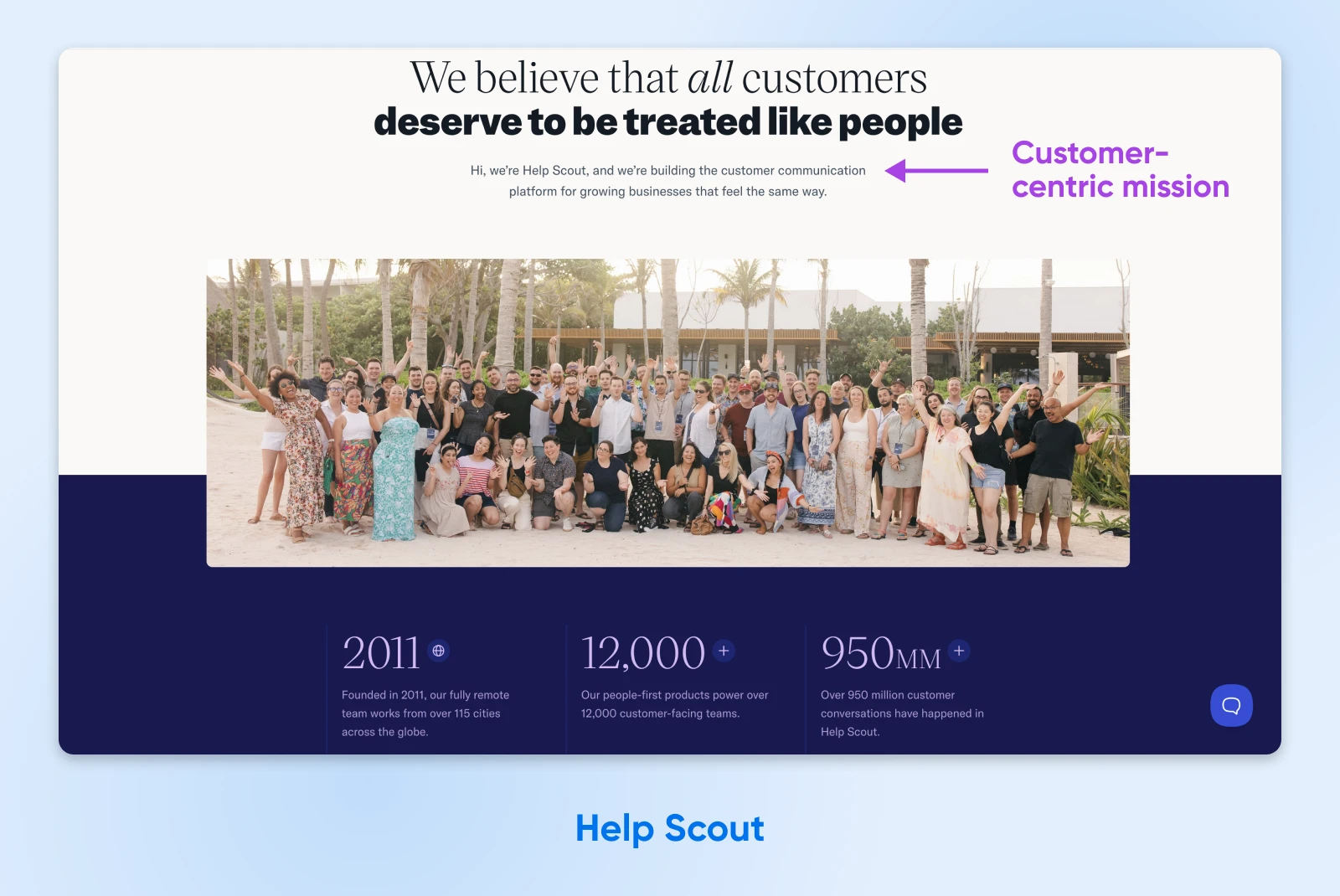
7. Help Scout

Help Scout prominently features a one-line, customer-centric mission followed by a big hero image of its remote team gathered together in a fun location —trust and transparency in one scroll.
Key takeaway: Show the humans.
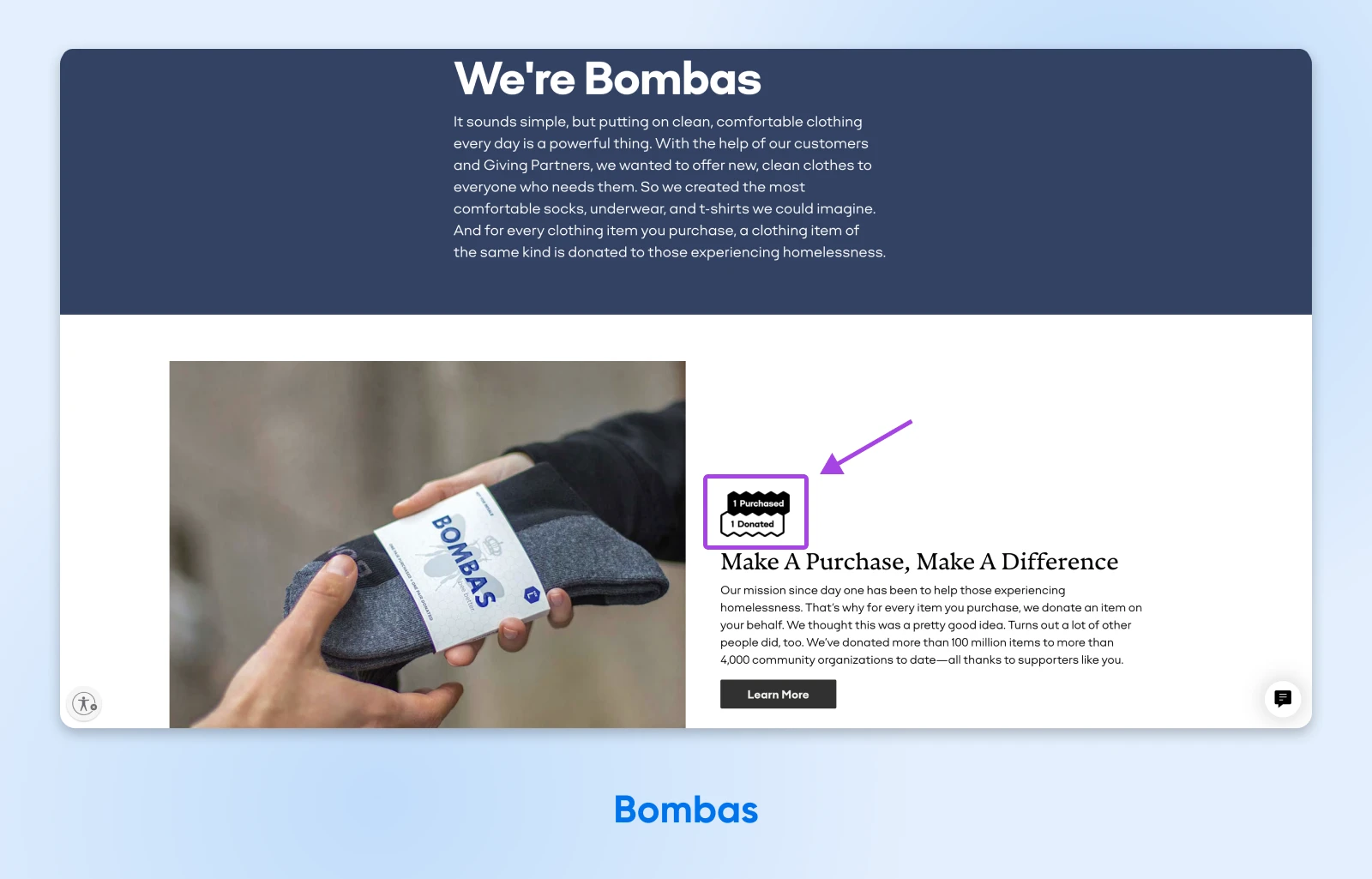
8. Bombas

Bombas’ famous “One purchased = one donated” sits at the top of the page, which tells the company story and links to an Impact Report where customers can see how their purchases have funded so much change.
Key takeaway: If your company is mission-based, lean into it with a cause-driven hook.
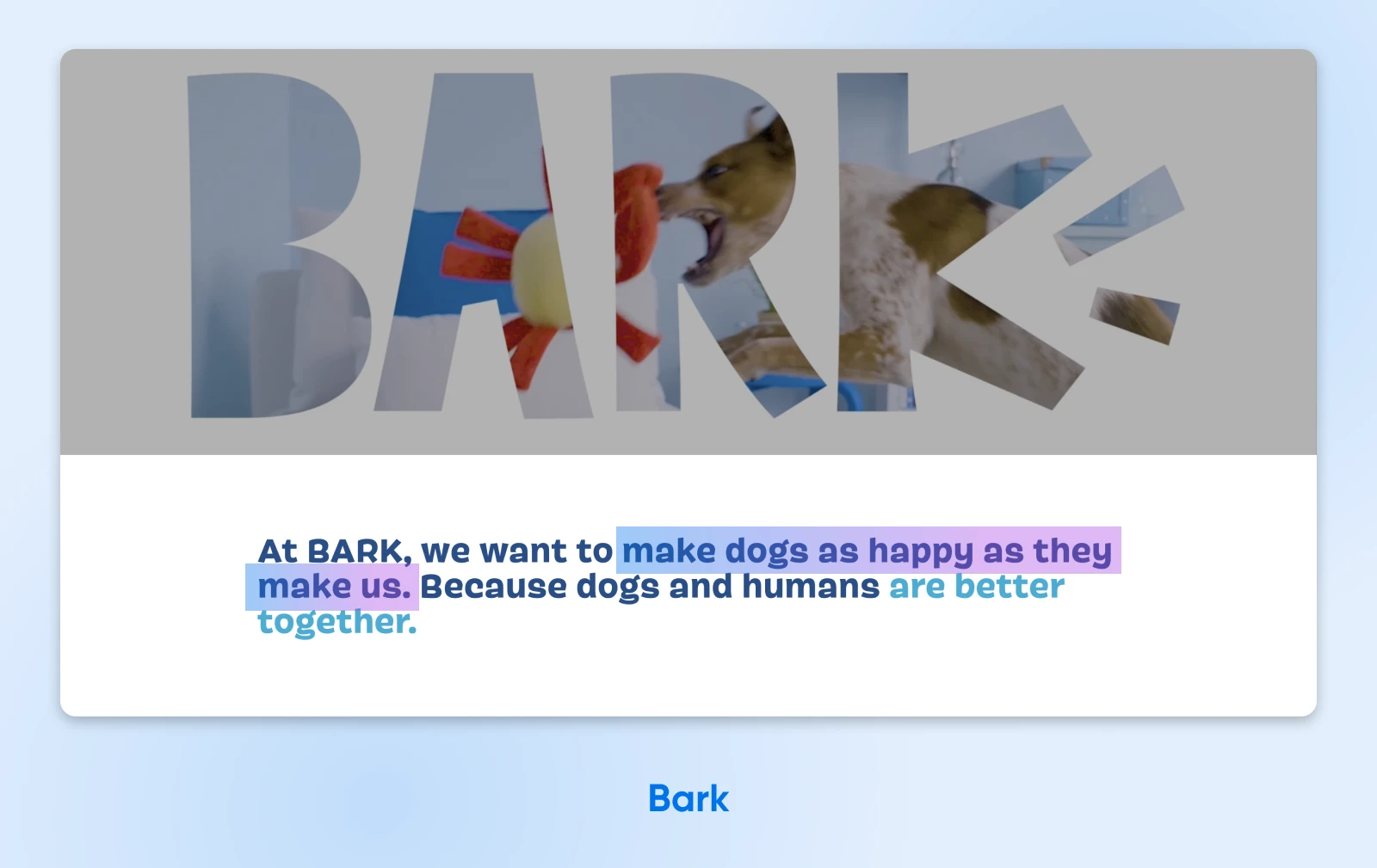
9. Bark

Big copy, like”make dogs as happy as they make us,”plus goofy dog GIFs mirror the brand’s playful voice.
Key takeaway: Mirror your audience’s joy.
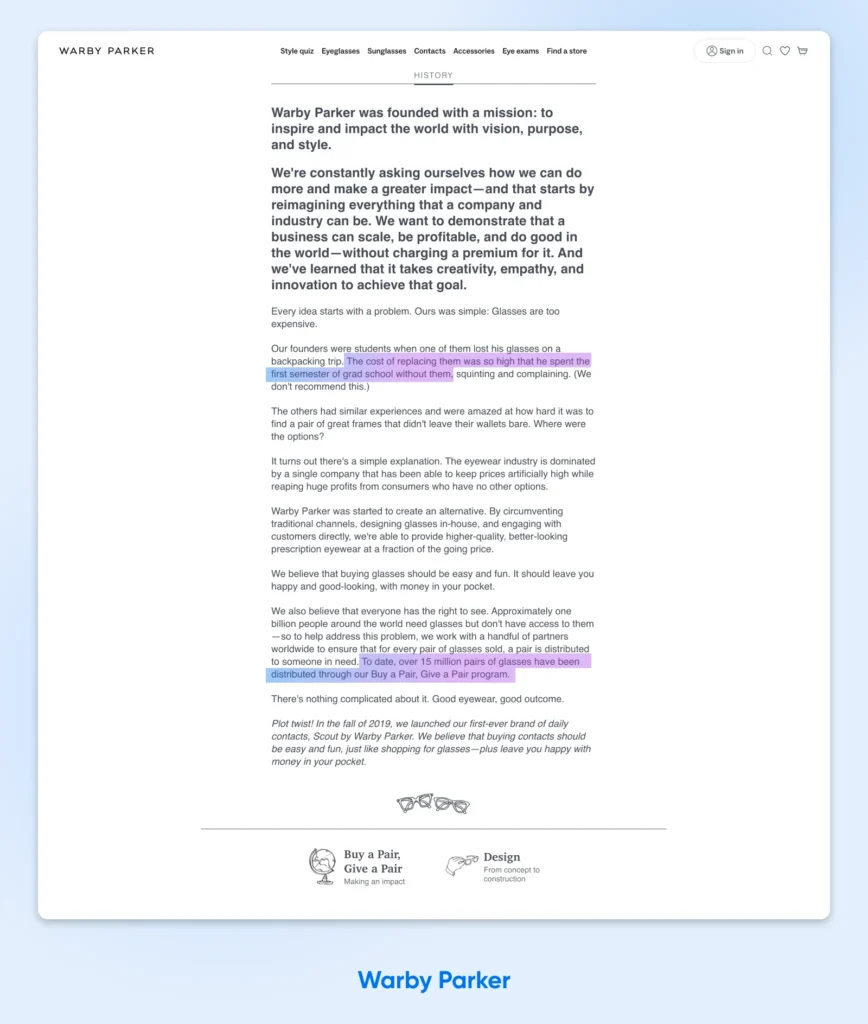
10. Warby Parker

Warby Parker’s About page is extensive, but it frames (pun intended) the whole page around one problem —overpriced glasses —and then shows how the company’s “buy one, give one” model fixes it.
Key takeaway: If your brand solves a big problem, use your About page to call attention to it.
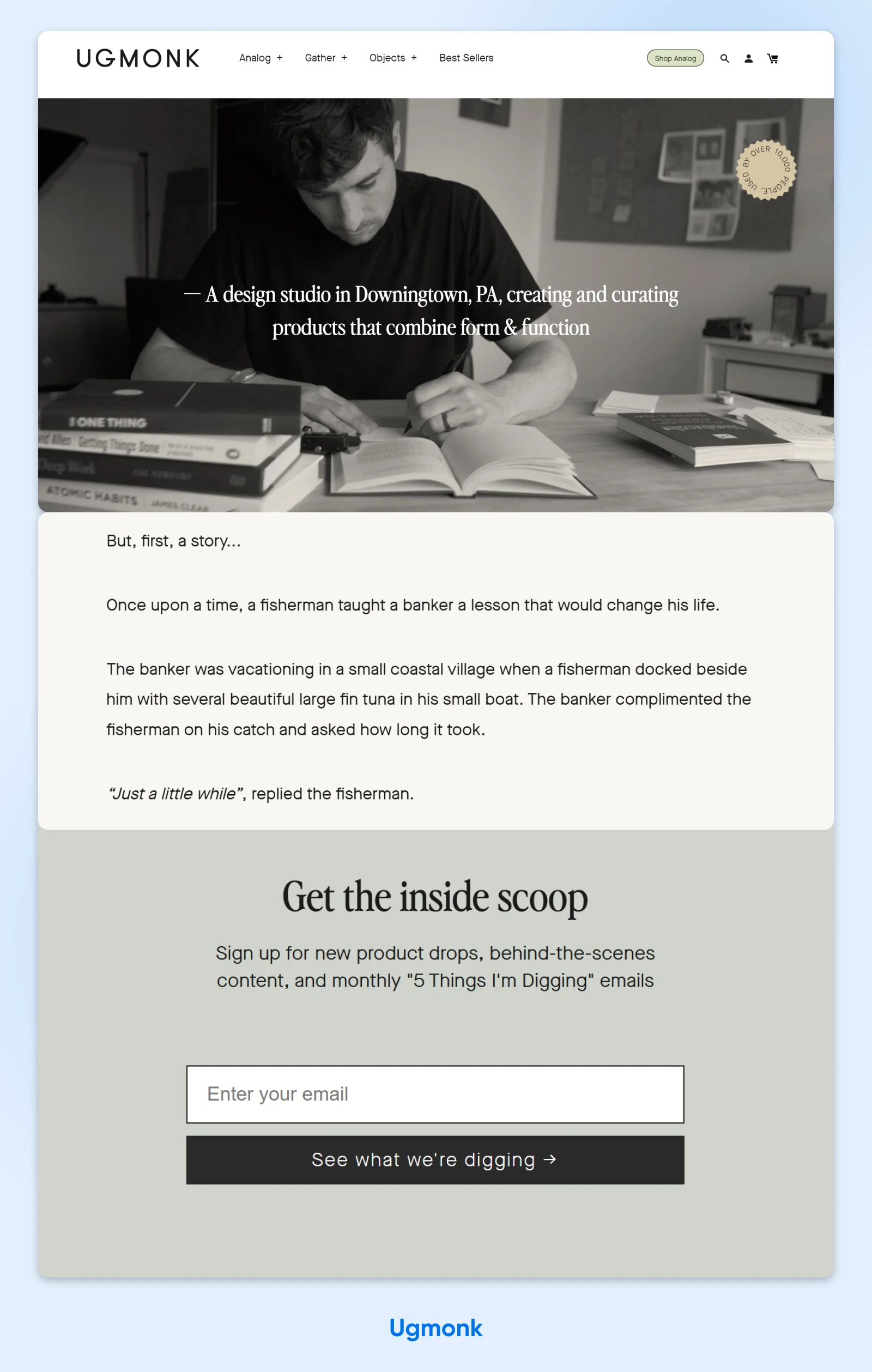
11. Ugmonk

Founder Jeff Sheldon opens with a short parable, intersperses studio photos, and finishes with a newsletter opt-in.
Key takeaway: Tell a micro-story to capture visitors’ attention (and don’t let it go until they get to the end of the page).
Ready to start? Pick one takeaway from this list that resonates with you and plug it into the anatomy checklist from the previous section. Iterate one element at a time to keep the process light, fast, and authentically you.
Get Unstuck When Writing Your About Page
Writer’s block doesn’t care how exciting your origin story is. Kick it to the curb with these quick-start prompts and AI writing tools, all designed to help you fill a blank page in minutes.
5 Prompts To Spark Real-Talk Copy
1. Origin-Story Mad Lib
Copy this frame: “Back in ___, I was frustrated by ___, so I decided to ___. Today our customers get ___.”
Replace the blanks in one go — no editing allowed. That’s the whole beauty of Mad Libs. Before you hit publish, though, read it out loud to yourself. If anything sounds stiff, go ahead and chop it.
2. Day-in-the-Life Mirror
List three problems your best customer wakes up with. Next to each, write how your product removes the headache. Turn the list into a “We get it” opening paragraph for your About page.
3. Before-and-After Snapshot
Pick one customer photo or testimonial. Use it to inspire you to draft two sentences: life before your product or service, and life after your product or service.
Then, use that customer photo or testimonial as the hero or headline for your About page. Your two sentences can either be the hero photo caption or the opening paragraph.
4. Three-Email Test
Pretend a friend sent you an email asking what you do. Draft a casual reply (75 words, tops). Paste it into your About page. You can give it a bit of polish, but don’t spend a ton of time editing or overwriting.
5. Review Remix
Copy a five-star review from Google or Etsy. Highlight the phrase that nails your value. Open with that quote, then add, “Here’s why this matters…”
3 AI Helpers To Speed Things Up
1. DreamHost Liftoff Website Builder
DreamHost’s AI website builder generates a WordPress site (copy + images) in 60 seconds, and then lets you tweak inside the block editor.
To get started: Install with just one click via the WordPress Install Assistant in the DreamHost control panel.
2. ChatGPT
This free-to-use AI can expand bullet points, suggest headlines, or help you tighten up your copy.
To get started: Paste one prompt (for example, “Rewrite this in a friendly, 8th-grade reading level”). From the output, keep the parts that sound like you, and delete the rest.
3. Jasper AI
This AI tool has marketing-focused templates for bios, taglines, value props, and more, plus you can adjust settings to fine-tune your brand voice.
To get started: Open the Professional-Bio Generator template, feed it 3–4 facts, generate three variants, and blend the best lines.
About Page FAQ
How long should an About page be?
Long enough to answer “Who are you and why should I trust you?” That means you should aim for around 600 words plus visuals, but some brands have longer stories, and that’s OK.
Do I have to show my face?
Photos boost credibility, but a well-shot product or workspace image can do the job if you’re camera-shy.
First or third person?
For solo founders, first person feels authentic. For growing teams, first-person plural (“we”) works fine. Just stay consistent with whatever you choose.
How often should I update my About page?
If you include statistics, check in quarterly to make sure they aren’t outdated. Otherwise, keep things like team photos and company milestones current —say, once a year or so.
Can I let AI write the whole thing?
AI drafts are a great start, but readers notice when your copy feels generic. Use AI for structure, but add your own voice before publishing.
Let DreamHost Help Perfect Your About Page
You know what’s next. Lead with a mission headline, back it up with a human story, show proof, and finish with a clear next step. Keep it fast, accessible, and always evolving through data-driven tweaks.
Need a head start? DreamHost can spin up a WordPress site (About page included) in under a minute, and every hosting plan comes with 24/7 support plus site-speed and SEO guides to keep your story loading lightning-fast.
Ready to build an About page that actually makes visitors care? Explore hosting plans (all with AI website builder included).

Pro Services – Web Design
DreamHost Makes Web Design Easy
Our designers can create a gorgeous website from SCRATCH to perfectly match your brand and vision — all coded with WordPress so you can manage your content going forward.
Learn More



